Corporate identity guide
Corporate visual identity plays a significant role in the way an organization presents itself to both internal and external stakeholders.
Brand
FI-WARE web visual brand.


Slogan
OPEN APIs FOR OPEN MINDS
OPEN APIs FOR OPEN MINDS
Tipography
FI-WARE tipography web rules.
Neo Tech Std Corporate display font family
You need use neoTech webfont witch @font-face. You can use this typography in display mode but you have to be careful, FireFox and Internet Explorer 9 do not show the sources if the files are in a different domain to the hosting page.
Verdana Corporate text font family
This typography is by default in Apple operating systems and Windows. Can be used for the rest of reading texts.
Regular
a b c d......w x y z
Bold
a b c d......w x y z
Color
Necesariy color use.
Principal colors
class="color-bluedark-bk"
Hex#002D67
R: 0, G: 45, B: 103
hsl (214, 100%, 20%)
class="color-bluelight-bk"
Hex#00D3DE
R: 0, G: 221, B: 222
hsl (183, 100%, 44%)
class="color-yellow-bk"
Hex#FFE616
R: 255, G: 230, B: 22
hsl (54, 100%, 54%)
Secundary colors
class="color-orange-bk"
Hex#FFB900
R: 255 G: 185, B: 0
hsl (44, 100%, 50%)
class="color-red-bk"
Hex#FF0055
R: 255, G: 0, B: 85
hsl (340, 100%, 50%)
class="color-green-bk"
Hex#95D200
R: 167, G: 235, B: 0
hsl (77, 100%, 46%)
Gray colors
class="color-graydark-bk"
Hex#F5F5F5
R: 245, G: 245, B: 245
hsl (0, 0, 96%)
class="color-graymedium-bk"
Hex#E2E2E2
R: 226, G: 226, B: 226
hsl (0, 0, 89%)
class="color-graylight-bk"
Hex#C8C8C8
R: 200, G: 200, B: 200
hsl (0, 0, 78%)
Heads up! Need apply in typography? use class="color-colorName-tx"
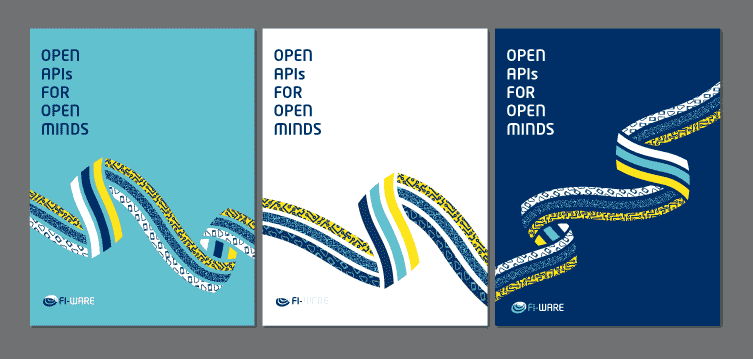
Patterns
Necesary steps for genererate a FI-WARE patterns.